Dev Log #3 - Programming and UI
I decided to make the player controller first when we started the project to allow for easier initial testing of the game's whiteboxes. Brackey’s and many forums online helped with forming the basis for some of the code structure of the game. Much of the code was adapted further by myself. Initially, we had planned to use an isometric camera as mentioned in the first dev log, however, due to how the levels were created, we decided to change to a free look camera around the time of the playtest (25th of April).
I was tasked with much functionality to implement into the game including player movement, shooting/combat, enemy AI, a save system, a dialogue system, interaction with gameobjects, a keypad, pausing, player/enemy death, and sprinting and stamina.

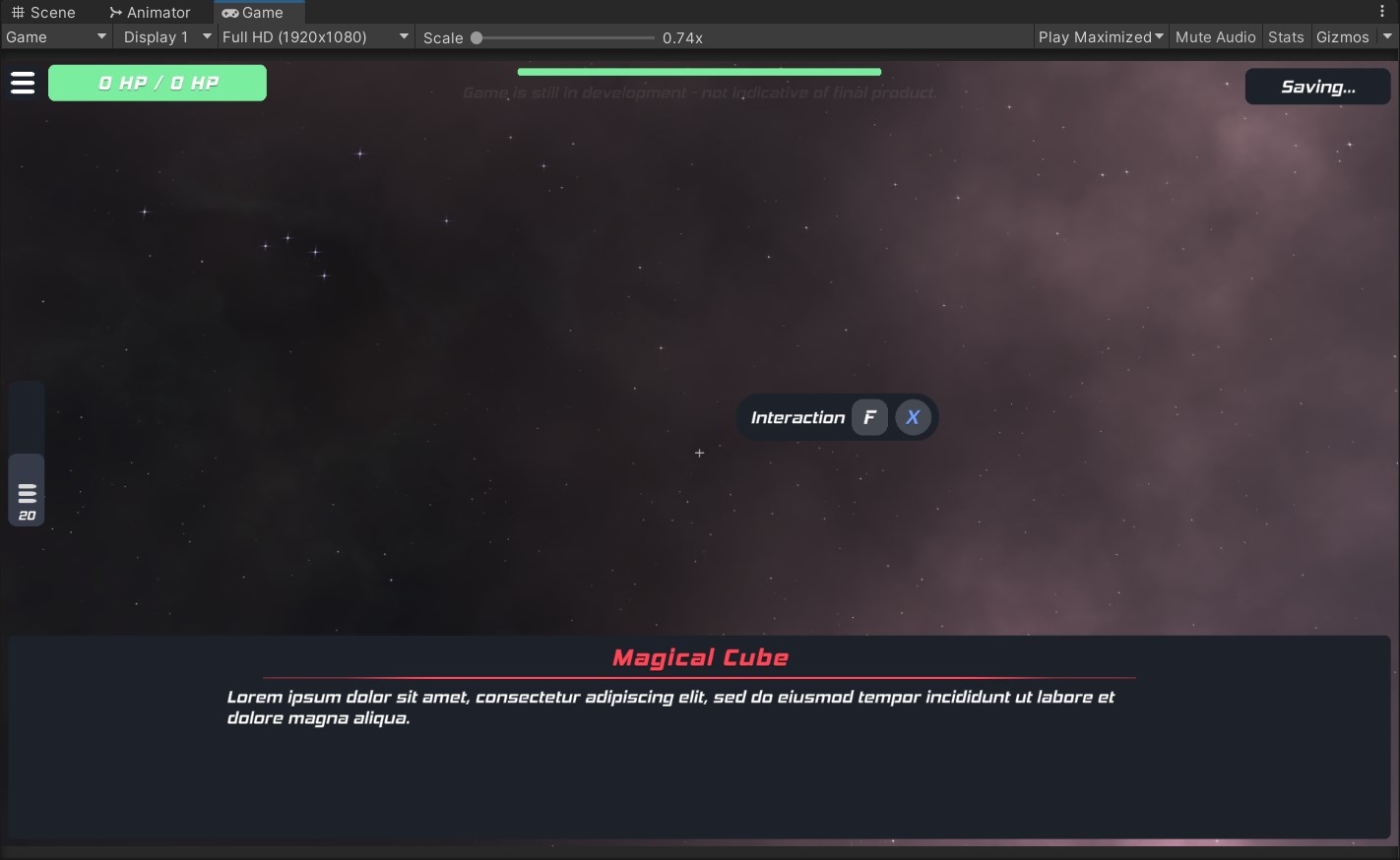
I wished to keep the UI design simple and easy to expand on, with this in mind I kept it flat and used the same font in various sizes for everything so as not to overcomplicate the design. I kept the colours to a set number of colours I put into a palette before I started putting the UI together. There are very few graphical icons used to reduce the amount of time spent to keep up with the deadline. A simple bullet shape was used to indicate that the GUI on the left of the screen indicated your ammo count as using text in a thin area would not be easily readable.

For GUI tweening/animation I used LeanTween instead of the built-in animator to allow for more complicated methods to be used around the tweens (such as using .setOnComplete to run a method when a tween ends rather than right away).

Additionally, when using world canvas GUIs most of them have the LookAtCam script inside them so that they are always visible to the player and do not flip on moving gameobjects, especially enemies. This was achieved using transform.forward instead of LookAt as I ran into issues with the GUIs moving unusually and flipping with LookAt.

Much of the scripts in the game are quite linked together to prevent overlapping in gameplay. For example, we don’t want players to be able to move, shoot or take damage if they are within a dialogue sequence with an NPC.
Public methods were utilised quite a lot to avoid rewriting methods in multiple scripts, while less secure, being on a strict deadline it was the first way I found to speed up programming the game. Additionally, I used tags to differentiate gameobjects so that I could use one method that would have otherwise had to be split into multiple scripts for similar functionality. Specifically for interaction, I wanted to use the same GUI for all interactables to make how you interact more obvious (i.e. press F on PC or X on controller to interact).
For the most part the goal with both the code and the user interface was to not overcomplicate it and make it easy for me to expand on so that it could be done on time.
_timeVoid
Go back in time to stop a disaster!
| Status | Released |
| Authors | eboot, Erik Watchorn, Elunga, AdamCrossan |
| Genre | Action |
| Languages | English |
More posts
- Devlog #4 Level DesignMay 10, 2022
- Devlog #1 - Character Design and StoryMay 10, 2022
- Dev Log #2 - Level Design & EnvironmentMay 10, 2022
Leave a comment
Log in with itch.io to leave a comment.